Файл:A pattern Two explanatory grids.svg

Исходный файл (SVG-файл, номинально 600 × 600 пкс, размер файла: 3 КБ)
Этот файл находится на Викискладе. Сведения о нём показаны ниже.
Викисклад — централизованное хранилище для свободных файлов, используемых в проектах Викимедиа.
Сообщить об ошибке с файлом |
Краткое описание
| ОписаниеA pattern Two explanatory grids.svg |
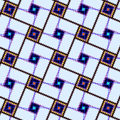
English: An article calls "Pythagorean tiling" a tiling that covers entirely the Euclidean plane by squares of two different sizes, where by any edge, any tile adjoins exactly one tile of another size. Such a tiling has necessarily a property of "wallpaper": it is periodic. In other words, in countless ways, the aspect of a wallpaper has not changed after we have slid it through a certain distance in a certain direction, with no change of orientation. On another wallpaper of the category, where two Pythagorean tilings are overlaid, some arrows depict two pairs of translations that transform one or the other tiling into itself. Each pair generates the group of all translations that leave unchanged one or the other tiling. The translations of each pair are two motions through equal distances in perpendicular directions. Four arrows here depict such a pair, which determines the orientation and dimension of any minimal repetitive pattern of the wallpaper, consisting of four overlaid tilings. We see in dashed red a minimal repetitive pattern, on the top left. The group generated by these two translations is a subgroup of all isometries that preserve the wallpaper. This group contains 90 degrees rotations around any tile center, whatever the sense of rotation (see section "Group p4" of the article "Wallpaper group" on Wikipedia). On the top right, nine juxtaposed squares in dashed red contain identical white drawings: they are minimal patterns of a Pythagorean tiling, henceforth called the "white tiling". On the bottom right, the previous regular grid has been 45 degrees turned and enlarged to scale √2: square root of two. Every square element of this second grid, indefinitely extended, is again a pattern of the white tiling, but not a minimal pattern. Such a square element is a minimal pattern of the "brown tiling", in brown lines, if we ignore the surface colors of its small tiles. On this condition, the brown tiling is an enlargement of the white tiling to scale √2: its image under a similarity that rotates the white tiling 45 degrees around the center of a small tile, coinciding with the center of a square of the first regular grid. The sense of the 45 degrees rotation is not specified, remember this: a Pythagorean tiling remains unchanged under a 90 degrees rotation around such a center, regardless of the sense of rotation. In the white tiling, the dimension ratio of a small tile to a large tile equals the slope of every tile: √2 – 1 = tan 22,5 o. Thus its pattern grid is horizontal, on the top right. In the brown tiling too, any edge of any tile forms a 22,5 degrees angle with an edge of the image. And we see the "blue tiling" with the same slope: the largest squares of the image are drawn in thick blue lines — in this blue —, inclined at 22,5 degrees or 67,5 degrees. This blue tiling is the image of the white tiling under a homothety with ratio 2, followed by a reflection with respect to a vertical axis, in manner that every blue square has the same center as a small white square. In the violet tiling ( color specification in CSS, also valid in SVG code: stroke="#a2b"), the ratio of tile sizes is tan 15 o = 2 – √3. Out of two small tiles with violet edges, a tile has an empty surface in bright blue, the other tile bears a central square. Leaving aside these central ornaments, the violet tiling and the brown tiling remain unchanged under the same group of translations. This group is generated by two translations, inclined at 45 o. With the direction of one of these translations, a violet edge of a tile forms a 15 o or 75 o angle. Such a tile edge, large or small, can be coded by a "lineTo" command in SVG, with relative coordinates, like a vector of coordinates: 52 ; 30 or –112 ; 194. Notice that 112 × tan 15 o ≈ 30 ; Δy = 194 – 30 = 52 + 112 = Δx. To make more accessible the SVG code
of successive tilings, enlarged each time by the factor √2.
What tiling Edge color Relative coordinates Size ratio Minimal patterns
of "lineTo" Slope Size
"white tiling" stroke="#fff" A small side: 58, -24
A large side: 58, 140 √2 – 1 0 164
"brown tiling" stroke="#300" A small side: 82, 34
A large side: -82, 198 √2 – 1 1 164 √2
"blue tiling" stroke="#046" A small side: -116, -48
A large side: -116, 280 √2 – 1 0 328
See other images and their descriptions for more informations.• "A pattern of Pythagorean tiling" • "Academ Translations depicted on a wallpaper" • "Academ Two similar patterns are overlaid" • "A wallpaper pattern Overlaid patterns" Français : Un article en anglais appellle “pavage de Pythagore” un pavage qui couvre entièrement un plan euclidien par des carrés de deux tailles différentes, où de n’importe quel côté, n’importe quel carreau jouxte exactement un carreau d’une autre taille. Un tel pavage a nécessairement une propriété de “papier peint” : il est périodique. Autrement dit, d’une infinité de façons, l’aspect d’un papier peint ne change pas après avoir glissé sur une certaine distance dans une certaine direction, sans changement d’orientation. Sur un autre papier peint de la catégorie, où deux pavages de Pythagore sont superposés, des flèches représentent deux paires de translations qui transforment l’un ou l’autre pavage en lui-même. Chaque paire engendre le groupe de toutes les translations qui laissent inchangé l’un ou l’autre pavage. Les translations de chaque paire sont deux déplacements sur des distances égales dans des directions perpendiculaires. Ici quatre flèches représentent ces deux translations, qui déterminent l’orientation et la dimension de n’importe quel motif répétitif minimal du papier peint. Nous voyons en pointillé rouge un motif répétitif minimal, en haut à gauche. Le groupe généré par ces deux translations est un sous-groupe de toutes les isométries qui conservent le papier peint. Ce groupe contient des rotations de 90 degrés autour du centre de n’importe quel carreau, quel que soit le sens de la rotation (voir en anglais "Group p4" dans l’article "Wallpaper group" de Wikipedia). En haut à droite, neuf carrés juxtaposés en pointillé rouge contiennent des dessins blancs identiques : ce sont des motifs minimaux d’un pavage de Pythagore, désormais appelé le "pavage blanc". En bas à droite, la grille régulière précédente a été tournée de 45 degrés et agrandie à l’échelle √2 : racine carrée de deux. Chaque élément carré de cette seconde grille, prolongée à l’infini, est à nouveau un motif du pavage blanc, mais pas un motif minimal. Un tel carré est un motif minimal du "pavage brun", en traits bruns, abstraction faite des couleurs des surfaces de ses petits carreaux. À cette condition, le pavage brun est un agrandissement du pavage blanc à l’échelle √2 : son image par une similitude qui fait pivoter le pavage blanc de 45 degrés autour du centre d’un petit carreau, confondu avec le centre d’un carré de la première grille régulière. Le sens de la rotation de 45 degrés n’est pas précisé, rappelez-vous ceci : un pavage de Pythagore demeure inchangé après une rotation de 90 degrés autour d’un tel centre, quel que soit le sens de rotation. Dans le pavage blanc, le rapport des dimensions d’un petit carreau à un grand est égal à la pente de n’importe quel carreau : √2 – 1 = tan 22,5 o. Ainsi son quadrillage est horizontal, en haut à droite. Dans le pavage brun aussi, n’importe quel côté de n’importe quel carreau forme un angle de 22,5 degrés avec un bord de l’image. Et nous voyons le "pavage bleu" avec la même pente : les plus grands carrés de l’image sont tracés en traits bleus épais — de ce bleu-ci —, inclinés à 22,5 degrés ou 67,5 degrés. Ce pavage bleu est l’image du pavage blanc par une homothétie de rapport 2, suivie par une symétrie axiale par rapport à une verticale, de façon que tout carré bleu ait le même centre qu’un petit carré blanc. Dans le pavage violet ( couleur ainsi spécifiée en CSS, également valable en code SVG : stroke="#a2b"), le rapport de tailles des carreaux est tan 15 o = 2 – √3. Sur deux petits carreaux aux côtés violets, un carré a une surface vide en bleu clair, l’autre carré porte un carré central. Abstraction faite des décorations centrales, le pavage violet et le pavage brun restent inchangés par le même groupe de translations. Ce groupe est généré par deux translations, inclinées à 45 o. Avec la direction de l’une des translations, le bord violet d’un carreau forme un angle de 15 o ou 75 o. Un côté d’un tel carré, petit ou grand, peut se coder par une commande "lineTo" en SVG, en coordonnées relatives, tracé comme un vecteur de coordonnées : 52 ; 30 ou –112 ; 194. Notez que 112 × tan 15 o ≈ 30 ; Δy = 194 – 30 = 52 + 112 = Δx. Afin de rendre plus accessible le code SVG
des pavages successifs, agrandis à chaque fois à l’échelle √2.
Quel pavage Couleur d’un côté Coordonnées relatives Rapport Motifs minimaux
de "lineTo" de tailles Pente Dimension
"pavage blanc" stroke="#fff" Un petit côté : 58, -24
Un grand côté : 58, 140 √2 – 1 0 164
"pavage brun" stroke="#300" Un petit côté : 82, 34
Un grand côté : -82, 198 √2 – 1 1 164 √2
"pavage bleu" stroke="#046" Un petit côté : -116, -48
Un grand côté : -116, 280 √2 – 1 0 328
Voir d’autres images et leurs descriptions pour plus d’informations.• "A pattern of Pythagorean tiling" • "Academ Translations depicted on a wallpaper" • "Academ Two similar patterns are overlaid" • "A wallpaper pattern Overlaid patterns" |
| Дата | |
| Источник | Собственная работа |
| Автор | Baelde |
| Другие версии |
|
| SVG‑разработка InfoField | Это векторное изображение было создано с помощью текстового редактора. |
Лицензирование
- Вы можете свободно:
- делиться произведением – копировать, распространять и передавать данное произведение
- создавать производные – переделывать данное произведение
- При соблюдении следующих условий:
- атрибуция – Вы должны указать авторство, предоставить ссылку на лицензию и указать, внёс ли автор какие-либо изменения. Это можно сделать любым разумным способом, но не создавая впечатление, что лицензиат поддерживает вас или использование вами данного произведения.
- распространение на тех же условиях – Если вы изменяете, преобразуете или создаёте иное произведение на основе данного, то обязаны использовать лицензию исходного произведения или лицензию, совместимую с исходной.
Краткие подписи
Элементы, изображённые на этом файле
изображённый объект
У этого свойства есть некоторое значение без элемента в
25 января 2013
image/svg+xml
d13602d7269a162fdbb765db879de55c96154d95
2601 байт
600 пиксель
600 пиксель
История файла
Нажмите на дату/время, чтобы посмотреть файл, который был загружен в тот момент.
| Дата/время | Миниатюра | Размеры | Участник | Примечание | |
|---|---|---|---|---|---|
| текущий | 08:51, 25 января 2013 |  | 600 × 600 (3 КБ) | Baelde | User created page with UploadWizard |
Использование файла
Нет страниц, использующих этот файл.
Метаданные
Файл содержит дополнительные данные, обычно добавляемые цифровыми камерами или сканерами. Если файл после создания редактировался, то некоторые параметры могут не соответствовать текущему изображению.
| Ширина | 600 |
|---|---|
| Высота | 600 |