Model-View-Controller
| Model-View-Controller | |
|---|---|
| англ. Model-View-Controller | |
 | |
| Структура |
|
| Описан в Design Patterns | Нет |
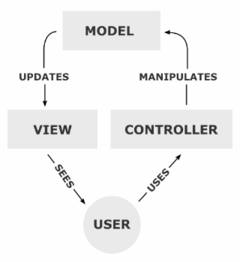
Model-View-Controller (MVC, «Модель-Представление-Контроллер», «Модель-Вид-Контроллер») — схема разделения данных приложения и управляющей логики на три отдельных компонента: модель, представление и контроллер — таким образом, что модификация каждого компонента может осуществляться независимо[1].
- Модель (Model) предоставляет данные и реагирует на команды контроллера, изменяя своё состояние[1].
- Представление (View) отвечает за отображение данных модели пользователю, реагируя на изменения модели[1].
- Контроллер (Controller) интерпретирует действия пользователя, оповещая модель о необходимости изменений[1].
История[править | править код]
Концепция MVC была описана Трюгве Реенскаугом в 1978 году[1][2], работавшим в научно-исследовательском центре «Xerox PARC» над языком программирования «Smalltalk». Позже, Стив Бурбек реализовал шаблон в Smalltalk-80[1][3][4].
Окончательная версия концепции MVC была опубликована лишь в 1988 году в журнале Technology Object[5].
Впоследствии шаблон проектирования стал эволюционировать. Например, была представлена иерархическая версия HMVC; MVA, MVVM[6][3][4].
Дальнейший виток популярности привнесло развитие фреймворков, ориентированных на быструю развёртку, на языках Python (Django), PHP (Laravel) и Ruby (Ruby on Rails). На момент 2017 года, фреймворки с MVC заняли заметные позиции по отношению к остальным фреймворкам без этого шаблона[7].
Различия описания концепции шаблона[править | править код]
С развитием объектно-ориентированного программирования и понятия о шаблонах проектирования — был создан ряд модификаций концепции MVC, которые при реализации у разных авторов могут отличаться от оригинальной. Так, например, Эриан Верми в 2004 году описал пример обобщённого MVC[8].
В предисловии к диссертации «Naked objects» Ричарда Поусона (Richard Pawson) Трюгве Реенскауг упоминает свою неопубликованную наиболее раннюю версию MVC, согласно которой[9]:
- Модель относилась к «разуму» пользователя;
- Под представлением имелся в виду редактор, позволяющий пользователю просматривать и обновлять информацию;
- Контроллер являлся инструментом для связывания представлений воедино и применялся пользователем для решения его задач.
Назначение[править | править код]
Основная цель применения этой концепции состоит в отделении бизнес-логики (модели) от её визуализации (представления, вида). За счёт такого разделения повышается возможность повторного использования кода. Наиболее полезно применение данной концепции в тех случаях, когда пользователь должен видеть те же самые данные одновременно в различных контекстах и/или с различных точек зрения. В частности, выполняются следующие задачи:
- К одной модели можно присоединить несколько видов, при этом не затрагивая реализацию модели. Например, некоторые данные могут быть одновременно представлены в виде электронной таблицы, гистограммы и круговой диаграммы;
- Не затрагивая реализацию видов, можно изменить реакции на действия пользователя (нажатие мышью на кнопке, ввод данных) — для этого достаточно использовать другой контроллер;
- Ряд разработчиков специализируется только в одной из областей: либо разрабатывают графический интерфейс, либо разрабатывают бизнес-логику. Поэтому возможно добиться того, что программисты, занимающиеся разработкой бизнес-логики (модели), вообще не будут осведомлены о том, какое представление будет использоваться.
Концепция[править | править код]
В разделе не хватает ссылок на источники (см. рекомендации по поиску). |
Концепция MVC позволяет разделить модель, представление и контроллер на три отдельных компонента:
Модель[править | править код]
Модель предоставляет данные и методы работы с ними: запросы в базу данных, проверка на корректность. Модель не зависит от представления (не знает как данные визуализировать) и контроллера (не имеет точек взаимодействия с пользователем), просто предоставляя доступ к данным и управлению ими.
Модель строится таким образом, чтобы отвечать на запросы, изменяя своё состояние, при этом может быть встроено уведомление «наблюдателей».
Модель, за счёт независимости от визуального представления, может иметь несколько различных представлений для одной «модели»
Представление[править | править код]
Представление отвечает за получение необходимых данных из модели и отправляет их пользователю. Представление не обрабатывает введённые данные пользователя [10].
Контроллер[править | править код]
Контроллер обеспечивает «связь» между пользователем и системой. Контролирует и направляет данные от пользователя к системе и наоборот. Использует модель и представление для реализации необходимого действия.
Функциональные возможности и расхождения[править | править код]
Поскольку MVC не имеет строгой реализации, то реализован он может быть по-разному. Нет общепринятого определения, где должна располагаться бизнес-логика. Она может находиться как в контроллере, так и в модели. В последнем случае, модель будет содержать все бизнес-объекты со всеми данными и функциями.
Некоторые фреймворки жёстко задают, где должна располагаться бизнес-логика, другие не имеют таких правил.
Также не указано, где должна находиться проверка введённых пользователем данных. Простая валидация может встречаться даже в представлении, но чаще они встречаются в контроллере или модели.
Интернационализация и форматирование данных также не имеет четких указаний по расположению.
Условно-обязательные модификации[править | править код]
Для реализации схемы «Model-View-Controller» используется достаточно большое число шаблонов проектирования (в зависимости от сложности архитектурного решения), основные из которых — «наблюдатель», «стратегия», «компоновщик»[11].
Наиболее типичная реализация — в которой представление отделено от модели путём установления между ними протокола взаимодействия, использующего «аппарат событий» (обозначение «событиями» определённых ситуаций, возникающих в ходе выполнения программы, — и рассылка уведомлений о них всем тем, кто подписался на получение): при каждом особом изменении внутренних данных в модели (обозначенном как «событие»), она оповещает о нём те зависящие от неё представления, которые подписаны на получение такого оповещения — и представление обновляется. Так используется шаблон «наблюдатель».
При обработке реакции пользователя — представление выбирает, в зависимости от реакции, нужный контроллер, который обеспечит ту или иную связь с моделью. Для этого используется шаблон «стратегия», или вместо этого может быть модификация с использованием шаблона «команда».
Для возможности однотипного обращения с подобъектами сложно-составного иерархического вида — может использоваться шаблон «компоновщик». Кроме того, могут использоваться и другие шаблоны проектирования — например, «фабричный метод», который позволит задать по умолчанию тип контроллера для соответствующего вида.
Наиболее частые ошибки[править | править код]
Начинающие программисты очень часто трактуют архитектурную модель MVC как пассивную модель MVC: модель выступает исключительно совокупностью функций для доступа к данным, а контроллер содержит бизнес-логику. В результате — код моделей по факту является средством получения данных из СУБД, а контроллер — типичным модулем, наполненным бизнес-логикой. В результате такого понимания — MVC-разработчики стали писать код, который Падриг Брэди (известный в кругах сообщества «Zend Framework») охарактеризовал как «ТТУК» («Толстые, тупые, уродливые контроллеры»; Fat Stupid Ugly Controllers):
Среднестатистический ТТУК получал данные из БД (используя уровень абстракции базы данных, делая вид, что это модель) или манипулировал, проверял, записывал, а также передавал данные в Представление. Такой подход стал очень популярен потому, что использование таких контроллеров похоже на классическую практику использования отдельного php-файла для каждой страницы приложения.
— [http://blog.astrumfutura.com/2008/12/the-m-in-mvc-why-models-are-misunderstood-and-unappreciated/ The M in MVC: Why Models are Misunderstood and Unappreciated
Но в объектно-ориентированном программировании используется активная модель[12] MVC, где модель — это не только совокупность кода доступа к данным и СУБД, но и вся бизнес-логика; также модели могут инкапсулировать в себе другие модели. Контроллеры же, — как элементы информационной системы, — ответственны лишь за:
- приём запроса от пользователя;
- анализ запроса;
- выбор следующего действия системы, соответственно результатам анализа (например, передача запроса другим элементам системы).
Только в этом случае контроллер становится «тонким» и выполняет исключительно функцию связующего звена (glue layer) между отдельными компонентами информационной системы.
См. также[править | править код]
Примечания[править | править код]
- ↑ 1 2 3 4 5 6 Обобщённый Model-View-Controller, 2007.
- ↑ Trygve M. H. Reenskaug/MVC Архивировано 25 апреля 2018 года. XEROX PARC 1978-79
- ↑ 1 2 Стив Бурбек. [http://www.itu.dk/courses/VOP/E2005/VOP2005E/8_mvc_krasner_and_pope.pdf A Description of the Model-View-Controller User Interface Paradigm in the Smalltalk-80 System]. Архивировано 21 сентября 2010 года.
- ↑ 1 2 В. А. Савельев. Программирование Приложений в Smalltalk-80™: Как использовать Model-View-Controller (MVC). Архивировано 7 августа 2017 года.
- ↑ A cookbook for using the model-view controller user interface paradigm in Smalltalk-80 Архивная копия от 15 июля 2017 на Wayback Machine, A Description of the Model-View-Controller User Interface Paradigm in the Smalltalk-80 System (перевод В. А. Савельев Архивная копия от 7 августа 2017 на Wayback Machine)
- ↑ A cookbook for using the model-view controller user interface paradigm in Smalltalk-80. Дата обращения: 10 января 2017. Архивировано 15 июля 2017 года.
- ↑ hotframeworks. Дата обращения: 10 января 2017. Архивировано 10 февраля 2017 года.
- ↑ Vermeij. Arjan A Generic MVC Model in Java Архивная копия от 1 октября 2011 на Wayback Machine 2004
- ↑ Richard Pawson Naked objects Архивировано 28 октября 2015 года., PhD dissertation, University of Dublin, Trinity College, 2004
- ↑ Toni Sellarès, "The Model View Controller: a Composed Pattern.". Дата обращения: 16 августа 2017. Архивировано 15 декабря 2017 года.
- ↑ Э. Гамма, Р. Хелм, Р. Джонсон, Дж. Влиссидес. Приёмы объектно-ориентированного проектирования. Паттерны проектирования Архивная копия от 26 октября 2011 на Wayback Machine 2001
- ↑ Обобщенный Model-View-Controller. Дата обращения: 17 июня 2020. Архивировано 17 февраля 2020 года.
Литература[править | править код]
- Адам Фримен. ASP.NET MVC 4 с примерами на C# 5.0 для профессионалов, 4-е издание = Pro ASP.NET MVC 4, 4th edition. — М.: «Вильямс», 2013. — 688 с. — ISBN 978-5-8459-1867-3.
- Джесс Чедвик и др. ASP.NET MVC 4: разработка реальных веб-приложений с помощью ASP.NET MVC = Programming ASP.NET MVC 4: Developing Real-World Web Applications with ASP.NET MVC. — М.: «Вильямс», 2013. — 432 с. — ISBN 978-5-8459-1841-3.
- Сергей Рогачев. Обобщённый Model-View-Controller // rsdn.org. — 2007.
Ссылки[править | править код]
- MVC простым языком — на примере автомобиля Архивная копия от 4 июля 2015 на Wayback Machine
- Сергей Бердачук. Eclipse RCP. Файловый менеджер
- Model-View-Controller в .Net
- Разработка встроенных приложений с использованием eSWT